The layout of the website can be roughly divided into “country” type, “corner type”, “T” type, “L” type, integrated frame type, Flash type, and variable type. This article will not introduce them one by one. In fact, when we do design, we don’t think too much about the form, but we need to grasp the needs of customers, grasp the location of the website, and make a reasonable layout. Excellent website construction can make more people pay attention to your products. So how to match the colors in website construction?Let’s take a look with domatters.
- Use one website color. The meaning here is to first choose a color, and then adjust the color to make its transparency and saturation (in simple terms, it is to lighten or deepen) to create a new color. This kind of webpage looks consistent in color and has distinct layers.
- Use two colors. First select a color, then select its contrasting color (ctrl+shift+I in Photoshop), and make a small adjustment. The colors throughout the page are bright without being flashy.
- Choose a color. In short, it is to feel with a color, such as light blue, light yellow, light green; either yellow, gray, or blue. That is to say, use different colors in the same color system to add color to the page, without too many patterns and consistent tones. This is the most common way of color matching.
- Gray is also called “universal color” in website design. Its characteristic is that it can be matched with an
Avoid gray on the website color.
When color matching a webpage, three colors should be controlled as much as possible to avoid clutter and no main color on the webpage. The contrast between the background and the front should be as large as possible (there must be no complicated patterns on the background), so as to highlight the main idea of the article. Web developers can find all types of companies, including large corporations, government departments, small and medium enterprises, or independent individuals.
Some web developers work for an agency where they are a permanent full-time employee, while others work as an independent consultancy, employment agency or contractor. Modern web application software often includes more than three layers, and the development work of large teams can focus on one or more layers, or have cross-cutting roles.
The following points often affect the color matching thinking:
Only focus on color appearance, the collocation method is not systematic enough,
and the color and composition are not well grasped
Next, we analyze the application of color on the page according to the three major categories of color matching methods, combined with some cases.
1.1-1 Clear website color

The case of SHOTFOLIO

The clear tone makes the page very harmonious, even if the color matching of different hues and the same tone can keep the page in a high degree of coordination. Blue also creates a quiet and cold atmosphere on the page, and brown reminds us of the thickness of the earth’s soil, adding a sense of stability and solidity to the page, while warming the coldness of blue.
Viewpoint: Complementary hues are matched together, and the contrast effect between colors can be eased by unifying the hue
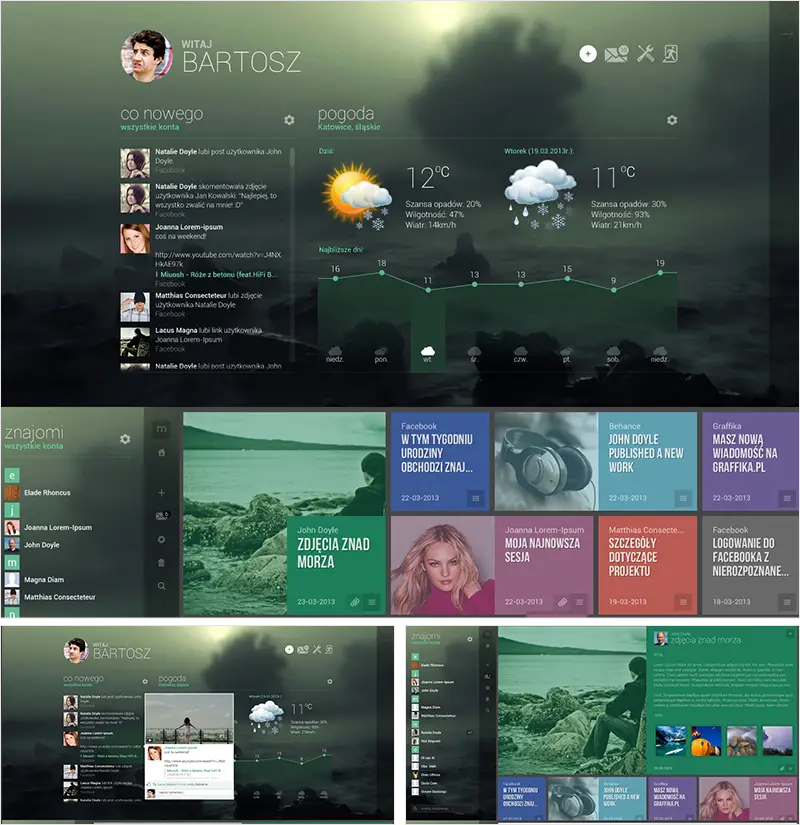
1.1-2 Dark website color

Examples of concepts applied

The dark tone renders the atmosphere of the scene, enriches the information classification through the color changes of different hues, reduces the color saturation to coordinate and integrate the various color blocks into the scene, and presents white and bright turquoise as information carriers.
Viewpoint: The multi-colors are processed in a unified tone, and the areas are very coordinated, and it does not affect the overall dark atmosphere of the page.
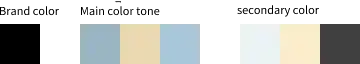
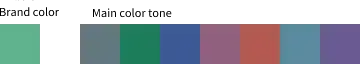
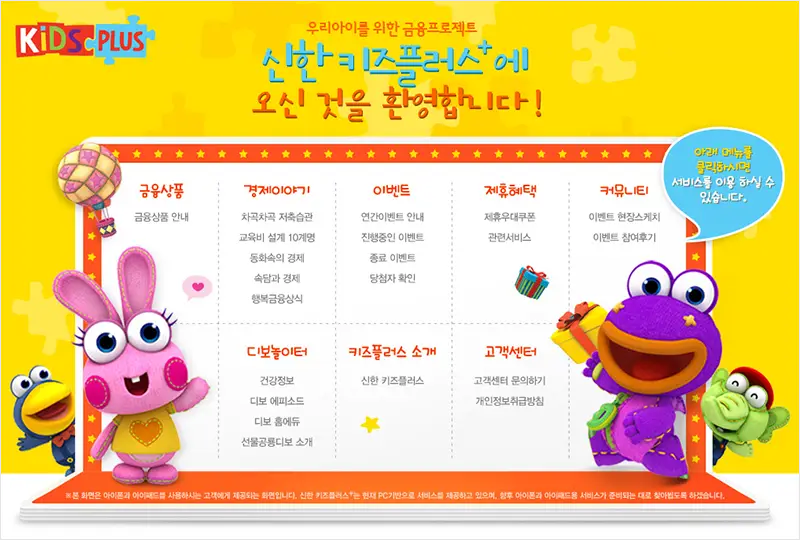
1.1-3 bright website color

The case of Kids plus

The bright colors are lively and clear, and the lively atmosphere and eye-catching cartoon images describe a celebration, but it is full of high-purity colors, which are too stimulating and not suitable for long-term visits.
Viewpoint: The obvious combination of saturation and purity can not only achieve visual impact, but also use contrasting colors or reduce lightness to adjust the visual performance.
1.1-4 Dark website color

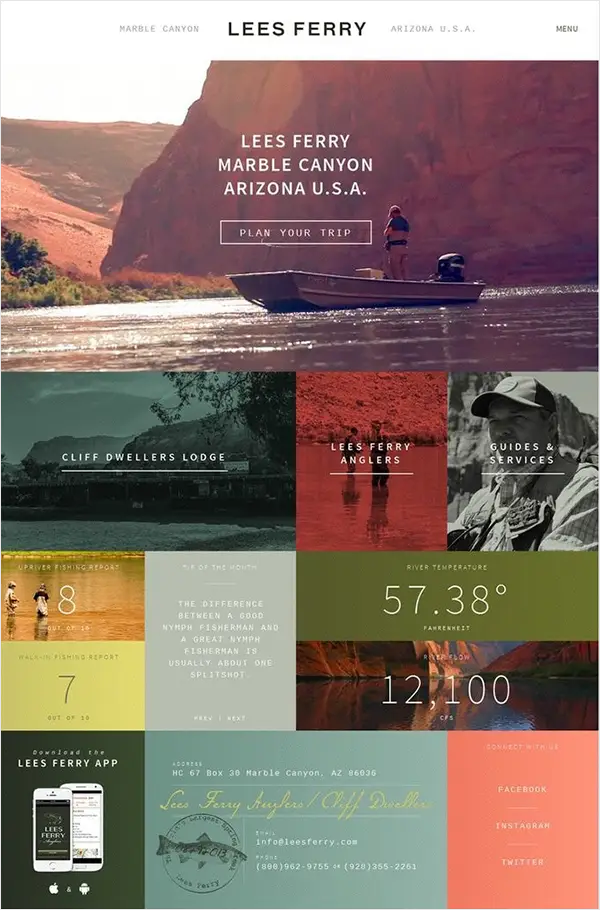
The case of LEES FERRY

The page is mainly in dark gray tones, with different color combinations, as if telling different stories. The layout of the white text makes the whole page look thick and delicate, and the slight gradient in the small area increases the texture of the page.
Viewpoint: Use low and dark tones to form the overall picture atmosphere, and the small bright part will not affect the overall feeling.
1.1-5 Elegant white website color

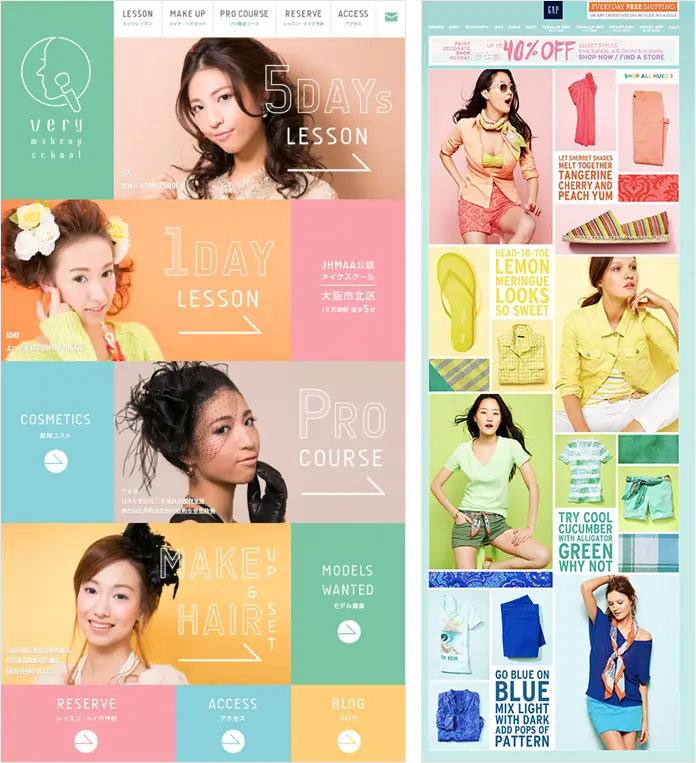
Very Case

The soft tone makes the page look bright and warm, even if there are many colors, it will not cause visual load. The matching of the same color on the page, the color is used as the information classification of different modules, does not grab the focus of the main body, and can also set off the content information of different types of carriers.
Viewpoint: Modules with the same color and different colors can display harmoniously even if they carry different information contents.
1.2 Same color matching


This is a type of color matching that consists of hue changes in the same or similar hues, and is the same technique as in dominant color matching. The difference is that the tones are evenly distributed, there are no modules that are too dark or too light, and the tonal range is tighter.
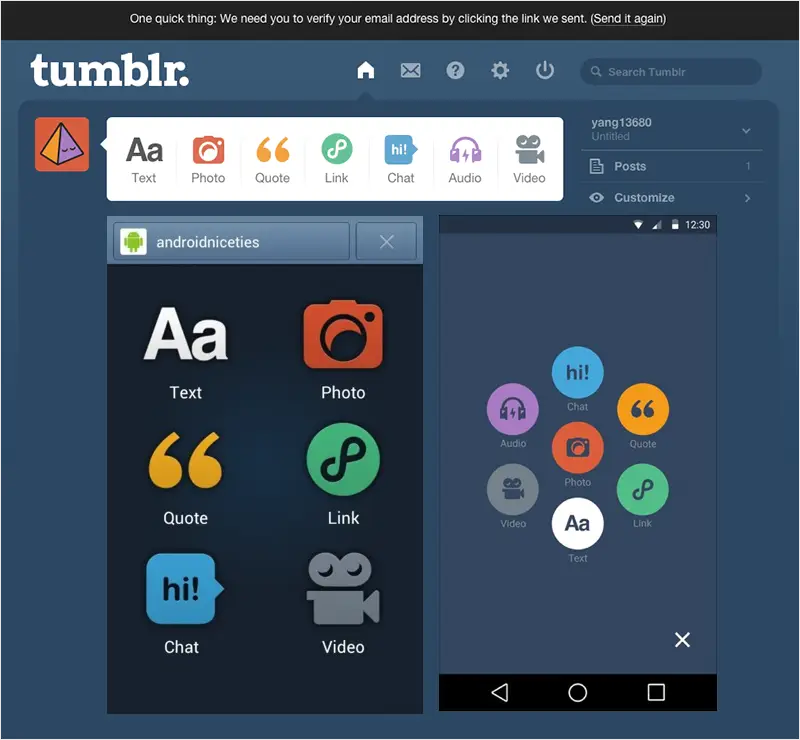
In actual design applications, more comprehensive techniques are often used, such as the overall dominant color, and the same color matching for small-scale layouts. Take Tumblr’s publishing module as an example. Although the page has its own main color, the small module uses function buttons of the same color and different colors, combining hue changes and graphics to express different function points. Many buttons are put together, because of the same color. The module is very stable and unified.
Viewpoint: In the case of comprehensive use, the overall interface has a dominant color, and the same color is used flexibly in the layout such as key icons.
1.3 Same color matching

This is a type of color matching composed of hue differences of the same hue, which is a type of single color matching. It belongs to the same technique as the same color matching in the dominant color matching. Theoretically speaking, there is no hue difference in the hue under the same hue, but formed by collocation of different hue levels, which can be understood as a kind of color matching.
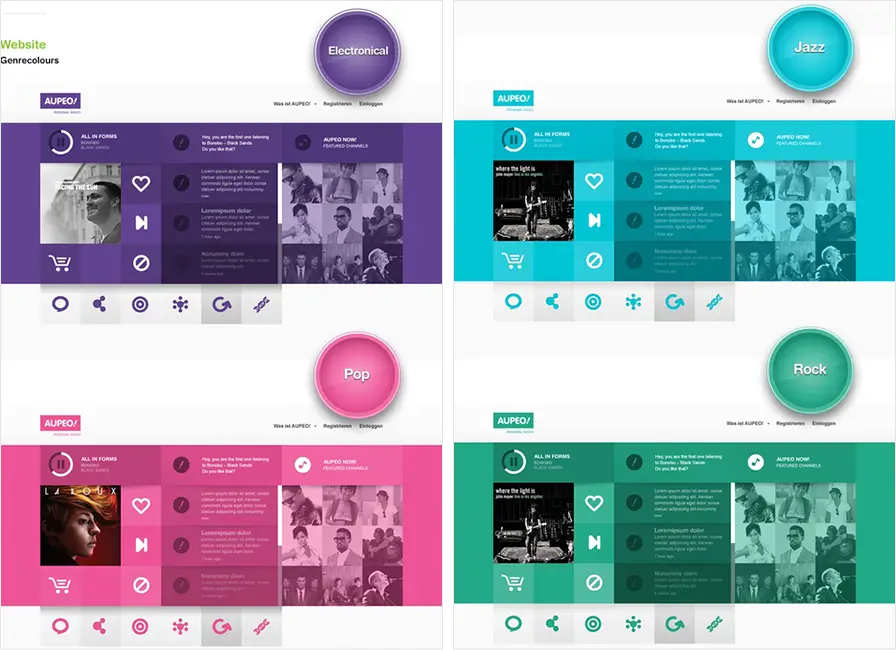
The Case for Genrecolours

Take the purple interface as an example, use the same hue to create a page space layer by contrasting the shades. Although the matching of color shades is reasonable, it is difficult to distinguish between primary and secondary, because it is the same hue, and the characteristics of the color determine the psychological feeling.
Opinion: The color matching of the same color has a high degree of unity, but it is a bit boring.









